Примеры меню
Примеры этой ветви справочника помогут вам сделать многоуровневую систему навигации сайта.
Во-первых, старайтесь делать главное меню всегда горизонтальным.
Если даже перечень ссылок очень длинный, его можно уменьшить, сгруппировав однородные ссылки в один пункт меню.
Почитать об этом: The Case Against Vertical Navigation.
Меню более низкого уровня делайте также горизонтальным, ниже первого меню. Такая компоновка двух меню наиболее распространена в Интернете, поскольку не требует вертикальной прокрутки окна.
Ярким примером одной из разновидностей такой компоновки, именуемой меню с вкладками (tabs menu) был сайт Amazon.com, пока он не разросся до такой степени, что в горизонтальном виде было уже невозможно уместить все направления деятельности.
Почитать об этом: История навигационной панели Amazon.com, оригинал:
The History of Amazon’s Tab Navigation.
Пример Amazon.com доказывает также то, что делать подряд три горизонтальных меню не нужно, так как это дезориентирует посетителей сайта. Это касается и вертикальных древовидных меню (tree menu). По этой причине все примеры кодов даны только для компактных двойных меню.
Вообще, горизонтальное меню используйте для коротких перечней из неоднородных слов, а вертикальное меню - для длинных перечней с однородными словами.
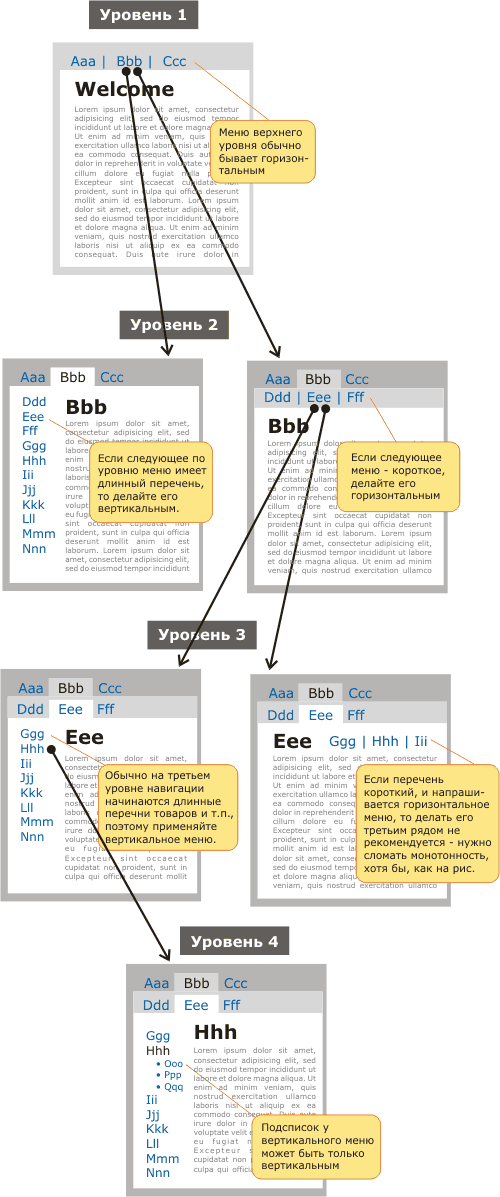
Рассмотрим схематично все возможные случаи многоуровневой системы навигации.

Дальше продолжать добавлять новые меню, оставляя все меню более высокого уровня, не рекомендуется. Обычно оставляют меню самого верхнего уровня, а также непосредственное родительское меню, а промежуточные меню опускают. Рекомендуется также отображать навигационную цепочку.
Кстати, не забывайте о простом способе организации последнего уровня навигации, вообще не создавая меню. Просто размещайте на странице не одну статью, а все статьи сразу, как в блогах.
Примечания
- Далее во всех примерах коды, как для вертикальных, так и для горизонтальных перечней ссылок сделаны в виде ненумерованных списков (элемент UL). Это сделано в целях поисковой оптимизации (search engine frendly).