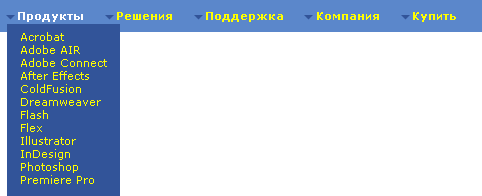
Горизонтальное меню
с выпадающими списками
(drop-down menu)
Фрагмент кода страницы, соответствующий панели навигации этого варианта, после вывода будет выглядеть как список, к каждому пункту которого, приложен подсписок (nested lists).
Сделать список был горизонтальным, а подсписки вертикальными, лучше всего динамично, когда подсписок появляется только в момент наведения указателя мыши на пункт списка. Значит, понадобится JavaScript.

В данном примере использован код, описанный в статье: Suckerfish Dropdowns. Это лучший код среди десятков других кодов drop-down menu, известных автору. При желании, этот код можно расширить, сделав фон, реагирующий на указатель мыши, заставить подсписок выпадать с оттяжкой. Но самое главное – в этот код можно вставлять кнопки редактирования, являющиеся ссылками!
В принципе, выпадающий список можно сделать также горизонтальным, применив в таблице стилей свойство float, как в вышестоящем списке. Другие примеры с горизонтальным подсписком можно найти здесь: DD Tab Menu, Pop Menu Magic 2.
Чтобы создать меню
Назначьте одному из блоков страницы шаблон для списка: menu_HVn_list. Через кнопки редактирования дайте пунктам списка имена.В каждом пункте списка будут появляться дополнительные кнопки редактирования - для назначения шаблона для подсписка. Но не торопитесь сразу назначать шаблоны, иначе вы получите неправильное древо сайта (см. Порядок назначения шаблонов).
Щелкните по первой ссылке списка - откроется новая пустая страница. Назначьте ей шаблон списка menu_HVn_list с делегированием блока, сделанного на предыдущем шаге (в реальном случае сначала нужно назначить шаблон страницы).
Начните процесс назначения шаблона для блока, находящегося под первым пунктом списка. Будет предложено по умолчанию назначить шаблон menu_HVn_sublist с опцией "заменить на новый шаблон" - соглашайтесь.
Помните, что подсписок после назначения шаблона становится невидимым. Просто наведите указателем на пункт меню из списка - подсписок появится.
Назначьте пунктам подсписка имена, и т.д.
Список
menu_HVn_list.tpl<?php if (empty($tab)) return; echo "<ul id='menu_HVn_list'>"; foreach ($tab as $dat) { # Ссылка. Выделение предков страницы echo "<li>{$dat['edit']}"; if ($dat[1] == $page) echo $dat[2]; else { echo "<a href='?page=$dat[1]'"; if (Router::hrefIsAncestor("?page=$dat[1]")) echo " class='ancestor'"; echo ">$dat[2]</a>"; } echo $dat[3]; echo "</li>"; } echo "</ul>"; echo "<div style='clear:left'></div>"; ?> <script type='text/javascript'> if (document.all && document.getElementById) { navRoot = document.getElementById('menu_HVn_list'); for (i=0; i<navRoot.childNodes.length; i++) { node = navRoot.childNodes[i]; if (node.nodeName=='LI') { node.onmouseover=function() { this.className+=' over'; } node.onmouseout=function() { this.className=this.className.replace(' over', ''); } } } } </script>menu_HVn_list.tdd
<?php
$titles[2] = "Название ссылки";
$titles[3] = "Подсписок ссылок";
$types[1] = "page";
$types[2] = "varchar(99)";
$types[3] = "block template('menu_HVn_sublist')";
$params['multi-record'] = true;
$params['description'] = "
Шаблон с горизонтальным списком ссылок. К каждому пункту списка можно назначить
вертикальный выпадающий подсписок ссылок (шаблон menu_HVn_sublist)";
?>
menu_HVn_list.css
/* Списки и подсписки*/ #menu_HVn_list ul {padding:0; margin:0; list-style:none;} /* Пункты списков и подсписков*/ #menu_HVn_list li {float:left; position:relative; width:100px;} /* Подсписки */ #menu_HVn_list li ul {display:none; position:absolute; top:16px; left:0;} /* Подсписки при наведении указателя на пункт списка */ #menu_HVn_list li:hover ul, #menu_HVn_list li.over ul {display:block; background:#cce}
Подсписок
menu_HVn_sublist.tpl<?php if (empty($tab)) return; echo "<ul>"; foreach ($tab as $dat) { # Ссылка. Выделение предков страницы echo "<li>{$dat['edit']}"; if ($dat[1] == $page) echo $dat[2]; else { echo "<a href='?page=$dat[1]'"; if (Router::hrefIsAncestor("?page=$dat[1]")) echo " class='ancestor'"; echo ">$dat[2]</a>"; } echo "</li>"; } echo "</ul>"; ?>menu_HVn_sublist.tdd
<?php
$titles[2] = "Название ссылки";
$types[1] = "page";
$types[2] = "varchar(99)";
$params['multi-record'] = true;
$params['description'] = "Шаблон с подсписком ссылок.";
?>