Создаем комплект шаблонов сайта
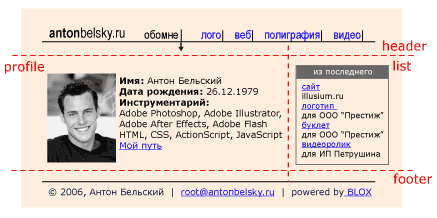
Рассмотим урок, в котором мы разработаем не один шаблон, а целый комплект шаблонов, пригодный для создания страниц сайта. Допустим, графический дизайнер разработал окончательный эскиз страницы сайта (например, в программе Adobe Photoshop):

Наша задача - превратить эту картинку в редактируемую веб-страницу. Сначала, нужно разделить страничку на блоки (см. пунктиры на снимке). Обязательно нужно выделить верхний колонтитул (шапка, header), и нижний колонтитул (подвал, footer), так как они должны повторяться на каждой странице.
Средний слой придется разбить на две вертикальные колонки, так как для их содержимого понадобятся шаблоны разных типов. Для левой колонки (profile) с персональными данными нужен однозаписный шаблон, а для правой колонки (list), чтобы не ограничивать число записей, нужен многозаписный шаблон.
Далее, можно было бы сразу приступить к разработке выделенных нами шаблонов, но сначала сделаем обычную статичную (не редактируемую) html-страничку, код которой показа ниже:
<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.0 Transitional//EN'>
<html>
<head>
<link href='!main.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div class='header'>
<a href=''><b>anton</b>belsky.ru</a>
<span>обомне</span>
<a href=''>веб</a>
<a href=''>полиграфия</a>
<a href=''>видео</a>
</div>
<table>
<tr>
<td>
<div class='profile'>
<img src='face.jpg' style='float:left'>
<b>Имя:</b> Антон Бельский<br>
<b>Дата рождения:</b> 26.12.1979<br>
<b>Инструментарий:</b><br>
Adobe Photoshop, Adobe Illustrator, Adobe After Effects,
Adobe Flash, HTML, CSS, ActionScript, JavaScript.<br>
<a href=''>Мой путь</a>
</div>
</td>
<td>
<div class='list'>
<div>из последнего</div>
<ul>
<li><a href=''>сайт</a> illusium.ru</li>
<li><a href=''>логотип</a> для ООО “Престиж”</li>
<li><a href=''>буклет</a> для ООО “Престиж”</li>
<li><a href=''>видеоролик</a> для ИП Петрушина</li>
</ul>
</div>
</td>
</tr>
</table>
<div class='footer'>
© 2006, Антон Бельский |
<a href='mailto:root@antonbelsky.ru'>root@antonbelsky.ru</a> |
powered by <a href='http://cms.blox.ru'>BLOX</a>
</div>
</body>
</html>
В приведенном html-коде имеется ссылка на файл стиля сайта !main.css (выделен голубым маркером), но мы не приводим его код, так как изучение CSS (Cascading Style Sheets) выходит за рамки данного справочника. О CSS напоминают также атрибуты class у некоторых html-элементов. Единственный пример явного css-кода - это строчка float:left, которая заставляет фотографию "уплывать" влево, что сводится к тому, что текст будет обтекать фотографию справа.
Итак, наша задача заключается в том, чтобы превратить этот код в набор шаблонов. Желтым маркером в приведенном выше коде выделены данные, подлежащие редактированию. В шаблонах эти места нужно просто заменить на переменные вида $dat[].
Корневой шаблон
Разбивая эскиз страницы, мы не назвали еще один блок. Это корневой блок, который будет включать в себя все четыре блока. Шаблон для этого блока назовем page. Это, так сказать, скелет страницы. Именно этот шаблон при сборке сайта надо назначать самым первым. Принцип построения корневого шаблона ничем не отличаются от других шаблонов.
<?php echo " {$dat['edit']} $dat[1] <table> <tr> <td>$dat[2]</td> <td>$dat[3]</td> </tr> </table> $dat[4] " ?>
<?php
$types[1]='block';
$types[2]='block';
$types[3]='block';
$types[4]='block';
?>
В статье Универсальный корневой шаблон даются советы по разработке корневого шаблона.
Шаблон header
<div class='header'> <a href='?page=1'><b>anton<b>belsky.ru</a> <?php foreach ($tab as $dat) { echo $dat['edit']; if ($dat[1] == $page) echo "<b>$dat[2]</b>"; else echo "<a href='?page=$dat[1]'>$dat[2]</a>"; } ?> </div>
<?php
$types[1] = 'page';
$types[2] = 'varchar(99)';
$params['multi-record'] = true;
?>
Шапка является фактически навигационным блоком сайта. Шаблон - многозаписный, о чем говорят оператор foreach в шаблоне и параметр multi-record в дескрипторе. Пользователь сможет создавать столько ссылок, сколько ему нужно.
Если вы заметили, открывающий и закрывающий php-теги не охватывают весь код шаблона. В этом нет нужды, так как в неохваченных фрагментах отсутствует php-код.
Шаблон profile
<?php echo " <div class='profile'> {$dat['edit']} <img src='datafiles/$dat[1]' style='float:left'> Имя: $dat[2]<br> Дата рождения: $dat[3]<br> Инструментарий:$dat[4]<br> <a href='?page=$dat[5]'>Мой путь</a> </div> " ?>
<?php
$types[1]='file';
$types[2]='varchar(99)';
$types[3]='date';
$types[4]='text';
$types[5]='page';
?>
Это простой однозаписный шаблон.
Шаблон list
<div class='list'>
<div>из последнего</div>
<ul>
<?php
foreach ($tab as $dat)
echo "
<li>
{$dat['edit']}
<a href='?page=$dat[1]'>$dat[2]</a>
$dat[3]
</li>
";
?>
</ul>
</div>
<?php
$types[1]='page';
$types[2]='varchar(99)';
$types[3]='varchar(255)';
$params['multi-record'] = true;
?>
Это многозаписный шаблон. Каждая запись состоит из ссылки на страницу, названия этой ссылки и примечания.
Шаблон footer
Данные в подвале меняться часто не будут, поэтому мы решили в этом шаблоне обойтись без редактируемых данных, следовательно дескриптор здесь не нужен. Мы просто переписали фрагмент html-кода в шаблон. Но если информацию в подвале понадобится изменить, придется редактировать сам шаблон.
footer.tpl
<div class='footer'>
© 2006, Антон Бельский |
<a href='mailto:root@antonbelsky.ru'>root@antonbelsky.ru</a> |
powered by <a href='http://cms.blox.ru'>BLOX</a>
</div>
Заключение
Все полученные файлы шаблонов (.tpl) и дескрипторов (.tdd) нужно поместить в папку templates. Туда же поместите файл стиля !main.css, именно с таким названием. После этого можно переходить к сборке сайта.
Примечания
-
Шаблон footer был выделен только в учебных целях, как пример шаблона без данных.
Практичнее код этого шаблона перенести в шаблон page.tpl вместо переменной $dat[4], удалив также соответствующую строку из дескриптора page.tdd.
Тем самым мы избавимся от необходимости назначать этот шаблон на каждой странице.
Можно подумать, что аналогично можно поступить и с шаблоном header, в котором находится меню сайта. Но это не так. Хотя меню одно и то же на каждой странице, но страницы то все разные. Поэтому, меню, вернее, шаблон header, нужно каждый раз назначать, причем, с опцией "делегировать".