Сборка простого сайта
В качестве урока рассмотрим процесс сборки сайта на основе простого набора шаблонов. Внимательно прочитав данный урок, вы узнаете практически всё, что нужно для сборки сайта.
Страницы сайта из этого урока будут состоять только из двух блоков: "навигационного" (меню навигации) и "содержательного".
 Вход в систему
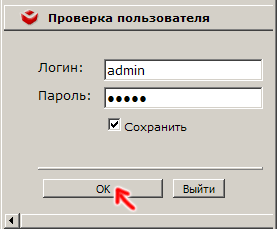
Вход в системуДопустим адрес нашего сайта: www.alpha.ru. Для того чтобы иметь возможность создавать страницы, нужно открыть сайт с правами администратора. Набираем в адресном поле браузера www.alpha.ru/?login и нажимаем клавишу Enter. Появится окно аутентификации (см. рис.). Введите логин и пароль (по умолчанию admin/admin).
 Пустая страница
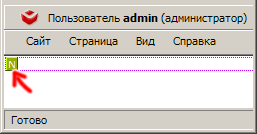
Пустая страницаОткроется пустая главная страница (page=1) с единственным пустым блоком и кнопкой редактирования внутри блока (см. рис.). В верхней части странички появится главная панель управления. Пытаемся редактировать блок и щелкаем по кнопке редактирования.
 Окно редактирования
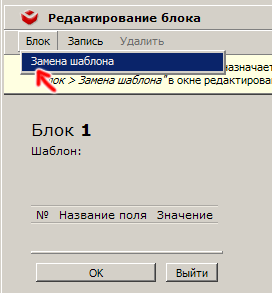
Окно редактированияОткроется окно редактирования блока. Но редактировать нечего, так как блоку еще не назначен шаблон. Идем в панель: Блок > Назначить шаблон (см. рис.).
-
Назначение шаблона
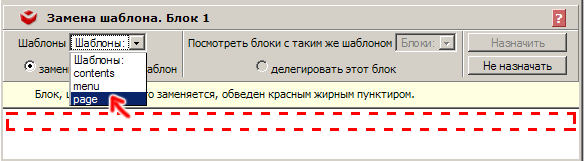
Откроется та же пустая главная страница но уже с панелью замены шаблона. Теперь кнопка редактирования не отображается, а заменяемый блок вместо пунктирной рамки находится в жирной красной рамке. В выпадающем списке выбираем шаблон page и щелкаем по кнопке "Назначить".

 Шаблон страницы
Шаблон страницыВновь откроется главная страница страница, теперь уже с главной панелью. Видна структура шаблона page. Во-первых, в нем уже находится логотип (название некой фирмы). Делать логотип редактируемым нет смысла – лучше логотип заменять прямо в файле шаблона templates/page.tpl. В синей полосе под логотипом разместим навигационный блок, для чего щелкаем по кнопке редактирования (см. рис.). Как и в пункте 3 откроется окно редактирования без шаблона. Заходим в меню: Блок > Назначить шаблон.
 Навигационный блок сайта
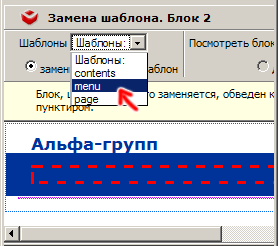
Навигационный блок сайтаВ панели замены шаблона из выпадающего списка выбираем шаблон menu и назначаем его.
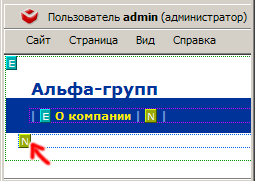
 Шаблон menu является многозаписным
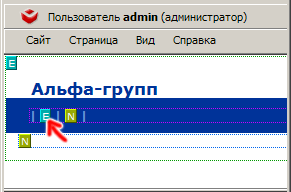
Шаблон menu является многозаписнымШаблон menu в отличие от остальных двух является многозаписным, то есть, в наше меню мы можем добавлять новые ссылки с помощью кнопки новой записи, которая стоит на последнем месте. Создадим первую ссылку, а именно, ссылку на страницу "О компании". Для этого щелкаем по первой кнопке меню (см. рис.).
 Редактирование навигационного блока
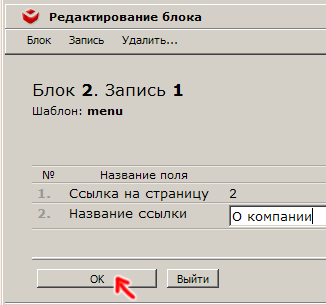
Редактирование навигационного блокаОткроется окно редактирования одной записи этого блока. В шаблоне menu предусмотрено только два типа данных: идентификатор (номер) страницы и текст для наименования ссылки на эту страницу. Идентификаторы страниц не подлежат ручному редактированию, а назначаются системой. Во второе поле вводим текст "О компании" и щелкаем по кнопке "OK".
 Первая ссылка навигационного блока готова
Первая ссылка навигационного блока готоваАналогично можно создать следующую ссылку, например, "Контакты", согласно предыдущим двум пунктам. Кстати, ссылка для возврата на главную страницу жестко привязана к логотипу в шаблоне. Теперь перейдем к назначению шаблона для блока, находящегося ниже навигационного блока, щелкнув по его кнопке редактирования (см. рис.).
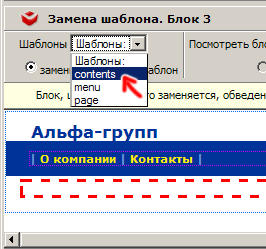
 Назначение шаблона для содержательного блока
Назначение шаблона для содержательного блокаКак и в пункте 3, из окна редактирования перейдите в режим замены шаблона и назначьте шаблон contens.
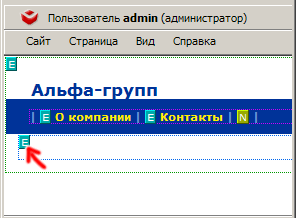
 Шаблон для содержательного блока назначен
Шаблон для содержательного блока назначенПосле этого еще раз щелкните по кнопке редактирования, теперь уже для ввода данных.
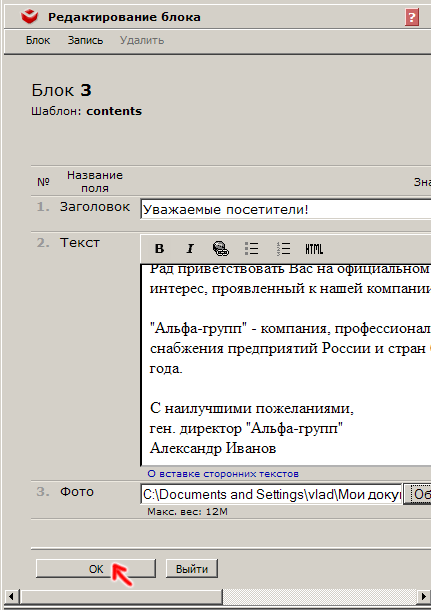
 Редактирование содержательного блока
Редактирование содержательного блокаОткроется окно редактирования. В шаблоне contens предусмотрено три типа данных: текстовый заголовок, массив текста и картинка. Вводим оба текста. Для закачки картинки, щелкаем по кнопке, находящейся правее от окна ввода, и выбираем картинку на вашем локальном компьютере. Файл картинки должен иметь расширение: jpg или gif. Можно использовать также файлы png. Для завершения щелкаем по кнопке OK.
 Главная страница готова
Главная страница готоваТеперь главная страница готова и наполнена содержанием. Ее правильному представлению мешают только кнопки редактирования и вспомогательные пунктирные линии вокруг блоков.
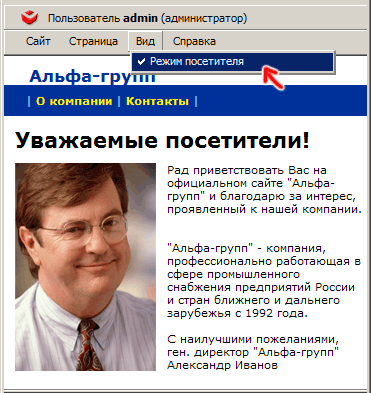
Для того, чтобы их на время убрать, нужно зайти в пункт "Вид" в главной панели управления и щелкнуть по пунктам "Границы блоков" и "Кнопки редактирования".
Того же результата можно добиться выбрав "Режим посетителя". Щелкните по этому пункту. Результат см. на рисунке. Для создания следующей страницы снова щелкните по кнопке "Режим посетителя" – сайт выйдет из режима посетителя.
-
Начинаем создавать следующую страницу
Щелкните по ссылке "О компании". Откроется пустая страница. Следуя пунктам 2-5, назначаем для нее такой же шаблон page.
-
Делегирование блоков
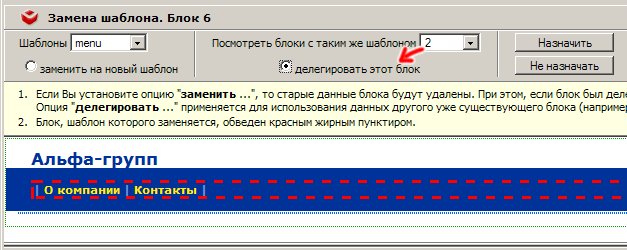
Для навигационного блока новой страницы так же как и в пункте 6 выберите шаблон menu, но не торопитесь щелкать по кнопке "Назначить". Дело в том, что нам нужно создать не новый навигационный блок, а делегировать навигационный блок, созданный на главной странице.
Поэтому во втором выпадающем списке выберите идентификатор того навигационного блока и отметьте опцию "делегировать". После чего можно щелкать по кнопке "Назначить".

-
И т.д.
Для блока, находящегося ниже навигациооного блока, обычным образом (с опцией "новый") назначьте шаблон contens и наполните блок данными (текстом и фото). Теперь для вас не составит труда подобным же образом создать и другие страницы из набора шаблонов данного сайта.
Примечания
- В данном уроке был приведен пример сборки сайта из набора шаблонов, не предусматривающих автоматическое назначение шаблонов, которое значительно упрощает процесс сборки.