Формат WEBP для растровых изображений
Для того чтобы страницы сайта открывались быстро нужно использовать картинки как можно меньшего веса (размера файла). При этом, после компрессии качество изображений не должно сильно пострадать.
Чтобы выяснить, какой формат является оптимальным, мы провели тестирование форматов GIF, JPG, PNG и WEBP, и сравнили размеры получающихся файлов.
Методика тестирования
Компрессия осуществлялась на работающем сайте с помощью двух программ:
- Графическая библиотека GD , встроенная в PHP по умолчанию.
- Сторонняя программа ImageMagick и ее php-расширение Imagick.
Путем уменьшения настройки качества от 100 до 0 процентов, находилось значение, при котором качество изображения оставалось приемлемым.
Сразу скажем, что обе программы GD и Imagick дают одинаковый результат при одном и том же параметре качества (Q), поэтому все примеры приведены только для изображений, полученных в программе GD .
Реальные размеры для больших изображений 1600x900px, для миниатюр 400x225px — видимые размеры могут отличаться.
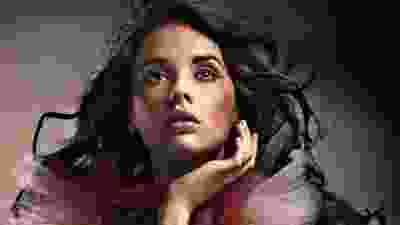
Миниатюрное изображения (thumbnail) 400x225px
По степени сжатия формат WEBP неоспоримый лидер.
WEBP 3,55 КБ при Q=20%

JPG 6,54 КБ при Q=30%

GIF 53,2 КБ, не зависит от Q

PNG 154 КБ, не зависит от Q

Примечание по формату PNG
Формат PNG практически на поддается сжатию обеими программами и дает размер файла на порядок больший, чем все остальные форматы. В частности, в данном тесте файлы в формате PNG имели размер файла более чем в 40 раз больший, чем у формата WEBP.
Можно было бы использовать формат PNG для изображений с прозрачным фоном, однако, формат WEBP также работает с альфа-каналом, и дает, при этом, гораздо лучший результат.
Таким образом, если вы хотите добиться хорошей компрессии файлов, формат PNG вам не подойдет.
Примечание по формату GIF
Формат GIF плохо передает градиенты и не подходит для обычных фотографий. Вообще формат GIF дает хорошие результаты только для графичных рисунков со сплошными заливками цвета, но изображение придется подготовить заранее. Однако в связи с появлением векторного формата SVG, формат GIF становится неактуальным (кроме gif-анимации).
Большое изображения 1600x900px
Для больших изображений формат WEBP также выигрывает у формата JPG, который весит на 50% больше.
WEBP 60,5 КБ при Q=30%

JPG 89,6 КБ при Q=40%

Качество изображений при максимальном сжатии
Как мы видели выше, формат WEBP дает наиболее оптимальное качество при меньшем весе. Более того, этот формат дает возможность получить еще меньшие размеры файлов без заметного ухудшения качества, что невозможно для других форматов.
Преимуществом формата WEBP является то, что он хорошо сглаживает градиентные участки изображения даже при большой компрессии.
Приведены примеры для миниатюр 400x225px.
JPG 2,24 КБ при Q=5%

JPG 3,35 КБ при Q=10%

JPG 5,16 КБ при Q=20%

WEBP 2,30 КБ при Q=5%

WEBP 2,73 КБ при Q=10%

WEBP 3,35 КБ при Q=20%

Вывод
Формат WEBP является лучшим форматом растровых изображений при размещении на сайте.
Для программ GD и Imagick рекомендуется устанавливать значение качества в 20-30%.
Примечание
На старых версиях PHP могут наблюдаться ошибки в работе библиотеки GD. Желательно установить свежую версию PHP, как минимум v7.1. Если возникает ошибка "Allowed memory size of ... bytes exhausted", увеличьте "memory_limit" в настройках PHP.