  
Редактирование текста
Откройте окно редактирования записи.
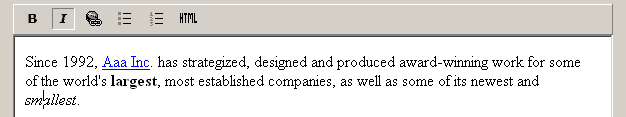
Для редактирования текстов большого объема предусмотрено поле большего размера по сравнению с полями для чисел и коротких строк.
Кроме того, над этим полем находится панель форматирования текста.

Вид кнопок форматирования текста и их количество может отличаться в зависимости от подключенного редактора.
Ниже приводятся назначения кнопок (по порядку):
- Преобразование выделенного текста в жирный текст
- Преобразование выделенного текста в наклонный текст
- Создание ссылки из выделенного текста
- Преобразование строк в ненумерованный список
- Преобразование строк в нумерованный список
- Режим гипертекста (HTML)
Режим гипертекста
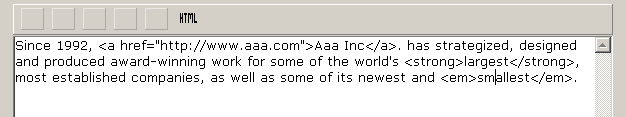
Кнопка HTML (или Источник, в зависимости от подключенного визуального редактора) в меню текстового редактора предназначена для перехода в режим редактирования текста на более низком уровне. Фактически, это режим редактирования текста без всякого визуального форматирования. Щелкнув по кнопке HTML, вы увидите исходный код текста:

В этом коде можно заметить, что содержательный текст перемежается открывающими <..> и закрывающими тегами </..>. В этих тегах и заключена суть HTML - языка гипертекстовой разметки (HyperText Markup Language).
То есть, вместо привычного оформления текста путем выделения фрагмента текста и щелкания кнопки в панели, в HTML всё оформление производится с помощью тегов, вставляемых в начало и конец нужного фрагмента текста.
Именно в режиме гипертекста рекомендуется копировать и вставлять тексты при их переносе с одного блока на другой.
Ниже приведены несколько простых тегов:
| Назначение | Пример | Код примера |
|---|
| Наклонный текст | mister | <em>mister</em> |
| Жирный текст | mister | <b>mister</b> |
| Надстрочный текст | mister | mis<sup>ter</sup> |
| Подстрочный текст | mister | mis<sub>ter</sub> |
| Неразравный пробел | mis ter | mis ter |
| Принудительный разрыв строки | mis
ter | mis<br>ter |
Более сложный пример:
Таблица
| Николай | Овен | Программист |
| Маша | Телец | Продавец |
Код таблицы
<table border="1">
<tr><td>Николай</td><td>Овен </td><td>Программист</td></tr>
<tr><td>Маша </td><td>Телец</td><td>Продавец </td></tr>
</table>
Здесь применяется следующее важное понятие HTML, как атрибут, в данном случае - это толщина бордюр таблицы в теге table. Тег <tr> означает начало строки таблицы, <td> - начало ячейки. Теги конца ячейки </td> и конца строки </tr> допустимо не применять.
Кавычки
Значения атрибутов нужно заключать в кавычки. В Blox CMS рекомендуются двойные кавычки (почему, см. ниже).
Например, код ссылки BLOX выглядит так:
<a href="http://blox.ru" target="_blank">BLOX</a>
Значение _blank атрибута target заставляет сайт открыться в новом окне. Попробуйте щелкнуть по ссылке BLOX,
чтобы убедиться в этом.
Если внутри двойных кавычек нужно использовать вложенные кавычки, применяйте одинарные кавычки.
Ниже показан довольно сложный код с применением, извините, JavaScript, который делает то же, что и предыдущий код, но при этом, новое окно будет иметь фиксированный размер 800х600 без всех панелей и полос прокрутки.
Строковые значения функции open (управляющей окном браузера) заключены в одинарные кавычки, а сама функция, в свою очередь, входя в состав значения атрибута onclick, заключена в двойные кавычки.
<a href=""
onclick="window.open('http://blox.ru','','width=800,height=600');return false;"
>BLOX</a>
С помощью html-кодирования можно существенно расширить возможности оформления.
Исчерпывающую информацию о HTML можно узнать на официальном сайте W3C.
О вставке текстов, скопированных из других приложений
Обычно пользователи текст не набирают, а копируют из других приложений, например, Word или Internet Explorer. При этом нужно помнить, что вы копируете не только текст, но и оформление документа (в том числе, скрытое), которое может испортить стиль сайта. Особенно непредсказуема вставка таблиц, так как вы можете скопировать не все теги таблицы, и произойдет их наложение на другие табличные теги сайта.
Поэтому рекомендуем после копирования текста из других приложений, сначала вставить этот текст в какой-нибудь простой текстовый редактор без оформления, например, Notepad (Блокнот). Тем самым вы сбросите все оформление текста. Далее нужно скопировать этот текст, и вставить его в окне редактирования на сайте.
Примечания
-
Если вам нужны более широкие возможности редактирования текста, наподобие приложения Word (включая работу с таблицами), то попросите системного администратора или разработчика сайта подключить альтернативный текстовый редактор.
-
Если в браузере отключено отображение картинок, то в текстовом редакторе не будут видны кнопки меню, и, следовательно, будет недоступно оформление текста.
|











