Оптимальная структура страницы
В этой статье даны советы по разработке корневого шаблона. Как упоминалось в статье Создаем комплект шаблонов сайта, принципы разработки шаблона страницы ничем не отличаются от принципов разработки шаблона для отдельного блока. Однако, понятно, что структура корневого шаблона будет иметь какие-то особенности, хотя бы потому, что здесь задается структура всей страницы сайта.
Во-вторых, для всех страниц сайта обычно используется один и тот же корневой шаблон. В-третьих, структуру корневого шаблона иногда приходится менять (как правило, в сторону ее усложнения). Два последних пункта противоречат друг другу. Как же решать эту проблему?
Есть прямой способ решения проблемы изменения структуры страницы – это собирать страницу заново на другом корневом шаблоне. Перед заменой корневого шаблона нужно будет сделать дубликат этой страницы (по любой скрытой от посетителей ссылке), делегировав на временную страницу все уникальные блоки старой страницы. Блоки, делегированные до этого хотя бы один раз (например, меню), можно не переносить. После назначения основной странице нового корневого шаблона, остается делегировать обратно блоки со страницы-дубликата. Этот способ изменения структуры страницы наиболее предпочтителен для высоконагруженных сайтов, так как при этом способе не создаются лишние блоки.
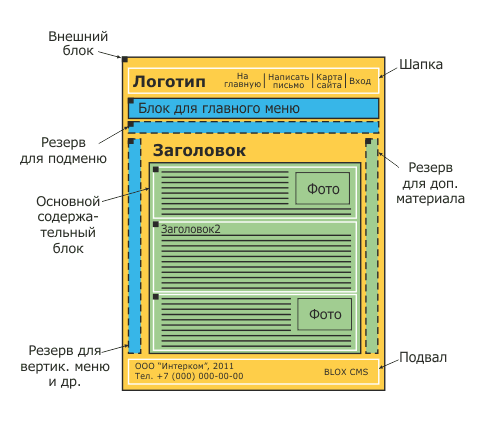
Для обычных же сайтов мы предлагаем более удобный способ – просто резервировать блоки, и по мере возникновения необходимости назначать в эти блоки нужные шаблоны. На рисунке зарезервированные блоки обведены пунктиром.

Средставами PHP нужно сделать так, чтобы резервные блоки не отображались, пока в них не назначены какие-либо шаблоны (то есть, когда выводится пустой код).
Примечания
- Ширину боковых блоков в рабочем состоянии лучше делать фиксированной, а ширину контент-блока автоматической. Кстати ширину всей странички, то есть корневого блока, лучше также делать фиксированной, так как с распространением широких экранов "резиновые" сайты стали неудобными.
- Если дополнительные блоки вообще не используются на сайте, то их можно вообще временно исключить из сайта, для чего нужно закомментировать соответствующие элементы массива $types в дескрипторе шаблона. А можно вначале вообще не размещать никаких резервных блоков, а добавить их, когда это будет нужно.
- На случай, если страница будет длинной (длина определяется количеством материала в цетральной колонке), в боковые колонки можно назначить простой многозаписный шаблон, состоящий из последовательности блоков, и уже в эти блоки назначать меню, анонсы, голосовалки, рекламу и т.п., выравнивая длину боковой колонки с центральной.
Теперь подробнее об остальных элементах страницы.
Шапка и подвал страницы
Шапка и подвал – это области в верхней и нижней части сайта, которые повторяются на каждой странице и обычно не редактируются: логотип, телефоны компании, ссылки на главную страницу, карту сайта, вход для клиентов, email и т.п.
Если завести для шапки и подвала отдельные блоки, то всякий раз при сборке страницы, придется назначать этим блокам шаблоны (например: header и footer). Поэтому:
лучше помещайте код шапки и подвала в корневой шаблон
По правде говоря, назначать (вернее, делегировать) шапку и подвал вручную вовсе не обязательно – этот процесс можно автоматизировать.
Есть еще один способ избежать назначения шапки – это поместить шапку сайта в шаблон главного меню, так как главное меню также повторяется на каждой странице. Но этот способ не очень красив.
Делать информацию в шапке и подвале редактируемой (через окно редактирования) не обязательно – лучше это делать при необходимости прямо в шаблоне.
Заголовок
Самое естесвенное место для заголовка – непосредственно над статьей, так как (после прочтения заголовка обычно сразу переходят к содержанию статьи. Казалось бы, чего проще. Но когда на страничке необходимо разместить меню разных уровней, это правило становится не столь очевидным.
Допустим в главном меню мы щёлкнули по ссылке "Продукция". На страничке появляются по порядку: главное меню, заголовок (Продукция), подменю (Веники, Кадушки, Мочалки, Шапки) и содержательный блок. То есть, после заголовка "Продукция" по смыслу должна идти не статья, а подменю, направляющее на ту или иную продукцию.
Теперь мы щёлкаем по ссылке "Веники" из подменю. На страничке по логике должны появится по порядку: главное меню, подменю (Веники, Кадушки, Мочалки, Шапки), заголовок (Веники) и содержательный блок. Как видим, заголовок и подменю поменялись местами.
Такое перескакивающее меню для пользователей не удобно. После щелчка по подменю курсор мыши должен оставаться на той же ссылке. Поэтому связку меню-подменю делать лучше делать единой.
непосредственно над статьей
Что касается менюшек (навигационных блоков), то здесь следуйте такому правилу: горизонтальные навигационные блоки, имеющие отношение к статье, должны находиться выше заголовка, а вертикальные навигационные блоки должны находиться левее (реже: правее) заголовка. Подробно о навигационных блоках можно почитать в статье Примеры меню.
Совет №2
помещайте в корневой шаблон
Как можно было видеть из рисунка, заголовок выведен за пределы содержательного блока (статьи). Почему мы не сделали однозаписный шаблон, состоящий из заголовка, текста, фото и т.п.?
Дело в том, что для содержательного блока гораздо удобнее многозаписный шаблон (об этом – ниже), и для того чтобы объединить заголовок и такой блок придётся делать отдельный блок-контейнер, шаблон которого состоит из строкового данного (для заголовка) и вложенного блока (для содержательного блока).
Помещать заголовок в корневой шаблон логичнее, ведь заголовок относится ко всей странице (как и титул страницы, который обычно совпадает с заголовком).
Содержательный блок (статья)
Для статей с фотографиями, вставленными в случайном порядке применяйте многозаписный шаблон, состоящий текста и фотографии. Если по ходу написания статьи нужно вставить фото, вы просто начинаете новую запись и вставляете в эту запись фото.
Если расстояние между записями сделать равным расстоянию между абзацами, то текст будет выглядеть как как единый материал.
Если в шаблон ввести еще и заголовок второго уровня, и вставлять его, как и фото, где это нужно, то вы получите универсальный шаблон для статей, например, статей блога.
делайте многозаписным
Примечания
- В дистрибутиве Blox CMS, помимо набора простых шаблонов (в папке templates), имеется дополнительный универсальный набор шаблонов, пригодный для построения реальных сайтов (в папке templates-06). Корневой шаблон (_page) из этого набора имеет структуру, описанную в данной статье.
- При назначении шаблонов меню следите за порядком навигационных блоков разных уровней.