Подготовка изображений
Эта статья посвящена подготовке изображений и их оптимизации для Интернета. Обычно в Blox CMS ручная подготовка не требуется. Файлы при закачке автоматически переименовываются в корректные имена. Изображения автоматически приводятся к нужному размеру, качеству и формату (если разработчик сайта установил параметры изображения)
- имя файла - буквами латинского алфавита и цифрами
- тип файла (расширение): jpg, gif, png
- размер файла: до 100 КБ Чем меньше размер, тем быстрее будет открываться веб-страничка
- размер изображения по большей стороне: до 1000 px (пикселей)Есть простой способ оценить реальный размер изображения на экране. Для этого перетащите файл изображения левой кнопкой мыши из проводника в открытое окно браузера.
Кстати, все указанные требования полезно соблюдать и для изображений, присоединяемых к электронным письмам.
Для подготовки изображения в программе Adobe Photoshop:
- Откройте растровое изображение (tif, psd, jpg, gif, png) в Adobe Photoshop (панель инструментов: File > Open).
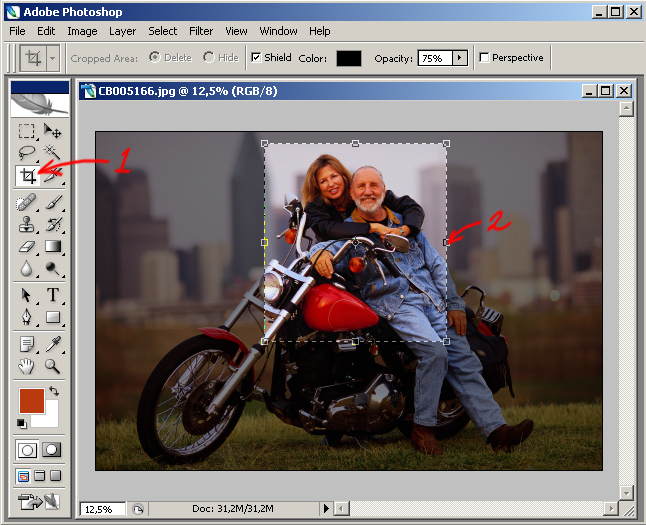
- Если необходимо кадрировать изображение, то активируйте инструмент Crop (Обрезка) [1]. При нажатой левой кнопке мыши выделите нужный участок изображения. Положение краев выделенной области можно изменять с помощью узлов [2]. Для завершения, нажмите клавишу Enter.

- Если нужно, увеличьте контрастность (панель инструментов: Image > Adjustments > Auto Levels).
- Сохраните полученное изображение во временном файле под другим именем в формате tif или psd (панель инструментов: File > Save As).
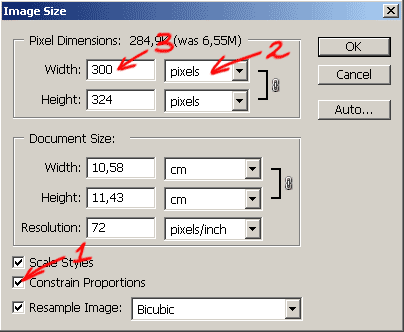
 Задайте размер изображения. Для этого зайдите в панель инструментов: Image > Image Size. Отметьте галочкой Constrain Proportions (Сохранить пропорции) [1]. Выберите единицу измерения pixels [2]. Введите одну из величин: Width (Ширина) или Height (Высота) [3]. Затем щелкните OK.
Задайте размер изображения. Для этого зайдите в панель инструментов: Image > Image Size. Отметьте галочкой Constrain Proportions (Сохранить пропорции) [1]. Выберите единицу измерения pixels [2]. Введите одну из величин: Width (Ширина) или Height (Высота) [3]. Затем щелкните OK. - Чтобы увидеть реальный размер изображения, зайдите в панель инструментов: View > Actual Pixels. Если размер вас не устраивает, закройте файл без сохранения, откройте ранее сохраненный файл и повторите предыдущий пункт с новым размером.
- Растровые изображения распространяются в Интернете обычно в трех самых распространенных форматах: jpg, gif и png. Эти форматы позволяют значительно уменьшить вес файла при небольшом контролируемом ухудшении качества. Формат gif дает очень маленький размер файла при сохранении графики, логотипов, текстов (с ограниченной палитрой цветов и равномерной заливкой). Формат jpg, наоборот, хорошо подходит для фотографий и сложных полноцветных изображений. Формат png позволяет создавать изображения с прозрачным фоном.
-
Формат JPG
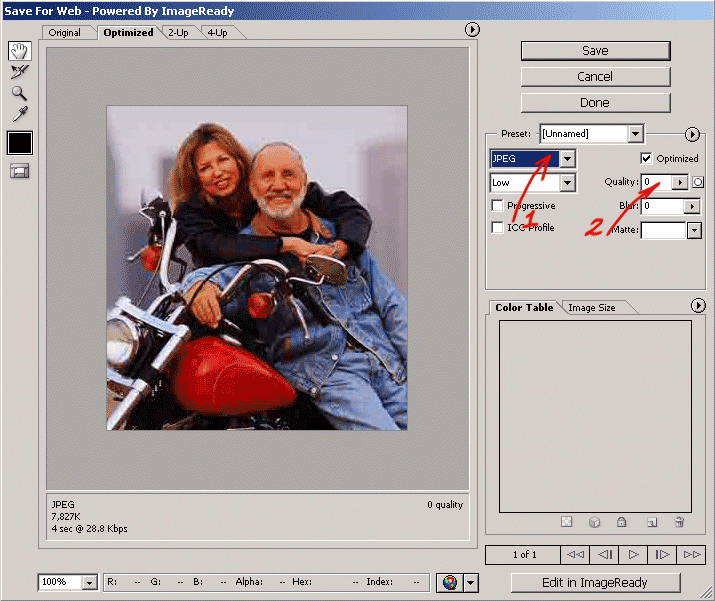
 Для сохранения в формате JPG, зайдите в панель инструментов: File > Save for Web. В открывшемся окне выберите формат JPG [1] и установите наименьший приемлемый уровень качества [2], отслеживая его в окне слева. Для завершения, щелкните Save (Сохранить).
Для сохранения в формате JPG, зайдите в панель инструментов: File > Save for Web. В открывшемся окне выберите формат JPG [1] и установите наименьший приемлемый уровень качества [2], отслеживая его в окне слева. Для завершения, щелкните Save (Сохранить).
-
Формат GIF
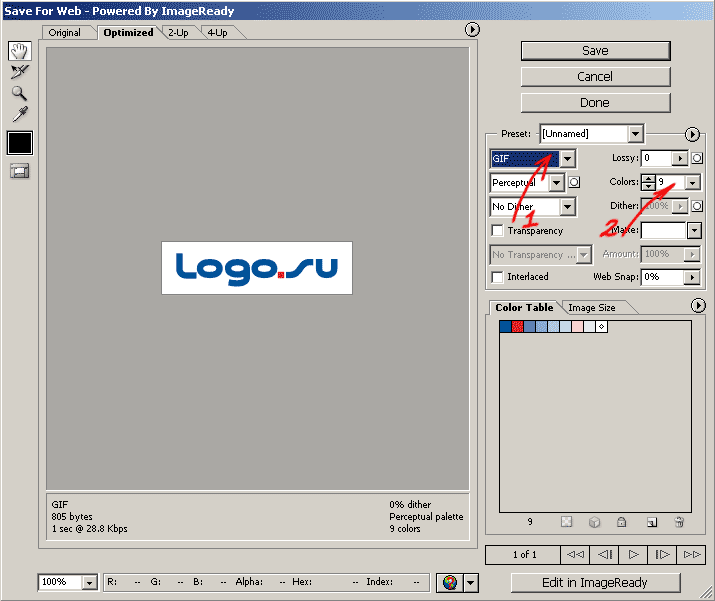
 Для сохранения в формате GIF, также зайдите в панель инструментов: File > Save for Web. В открывшемся окне выберите формат GIF [1] и установите количество оттенков цвета [2].
Для завершения, щелкните Save (Сохранить).
Для сохранения в формате GIF, также зайдите в панель инструментов: File > Save for Web. В открывшемся окне выберите формат GIF [1] и установите количество оттенков цвета [2].
Для завершения, щелкните Save (Сохранить).
В нашем примере изображение имеет три цвета: синий, красный и белый, однако, как видно из снимка, было выбрано 9 цветов. Дополнительные оттенки нужны для гладкой передачи границ цветов (без зазубрин). Для облегчения веса файла желательно устанаваливать минимальное количество оттенков.
Существует приближенная формула для определения оптимального количества оттенков в палитре. Общее количество оттенков должно быть равно количеству цветов на картинке плюс 3-4 оттенка на каждый цветовой переход. В нашем примере имеем три цвета (белый, синий, красный) и два перехода (белый-синий, белый-красный). Итого: 3цвета + (2перехода x 3оттенка/переход) = 9оттенков.
-
Формат PNG
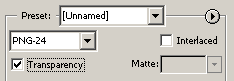
 Формат PNG позволяет создавать изображения с прозрачным фоном и, самое главное, с полупрозрачными краями у объектов изображения.
Поэтому формат PNG пригодится, когда под изображением находится прозрачный фон. Настройки png-формата проще (см. снимок), хотя вес файла получается больше, чем у gif и jpg файлов.
Формат PNG позволяет создавать изображения с прозрачным фоном и, самое главное, с полупрозрачными краями у объектов изображения.
Поэтому формат PNG пригодится, когда под изображением находится прозрачный фон. Настройки png-формата проще (см. снимок), хотя вес файла получается больше, чем у gif и jpg файлов.
Для png-файлов можно добиться меньшего веса, если воспользоваться приложением Adobe Fireworks или другими специальными приложениями оптимизации.
Хотя, существуют трюки, позволяющие частично решать эту проблему IE6. Например, в статье "PNG8 – The Clear Winner" рассказывается, что прозрачность png-картинок можно показывать, как gif-прозрачность (без плавных переходов, то есть, с зазубринами). Для того же, чтобы добиться полупрозрачности понадобяться более изощренные методы: "PNG-прозрачность в IE 5.5-6".